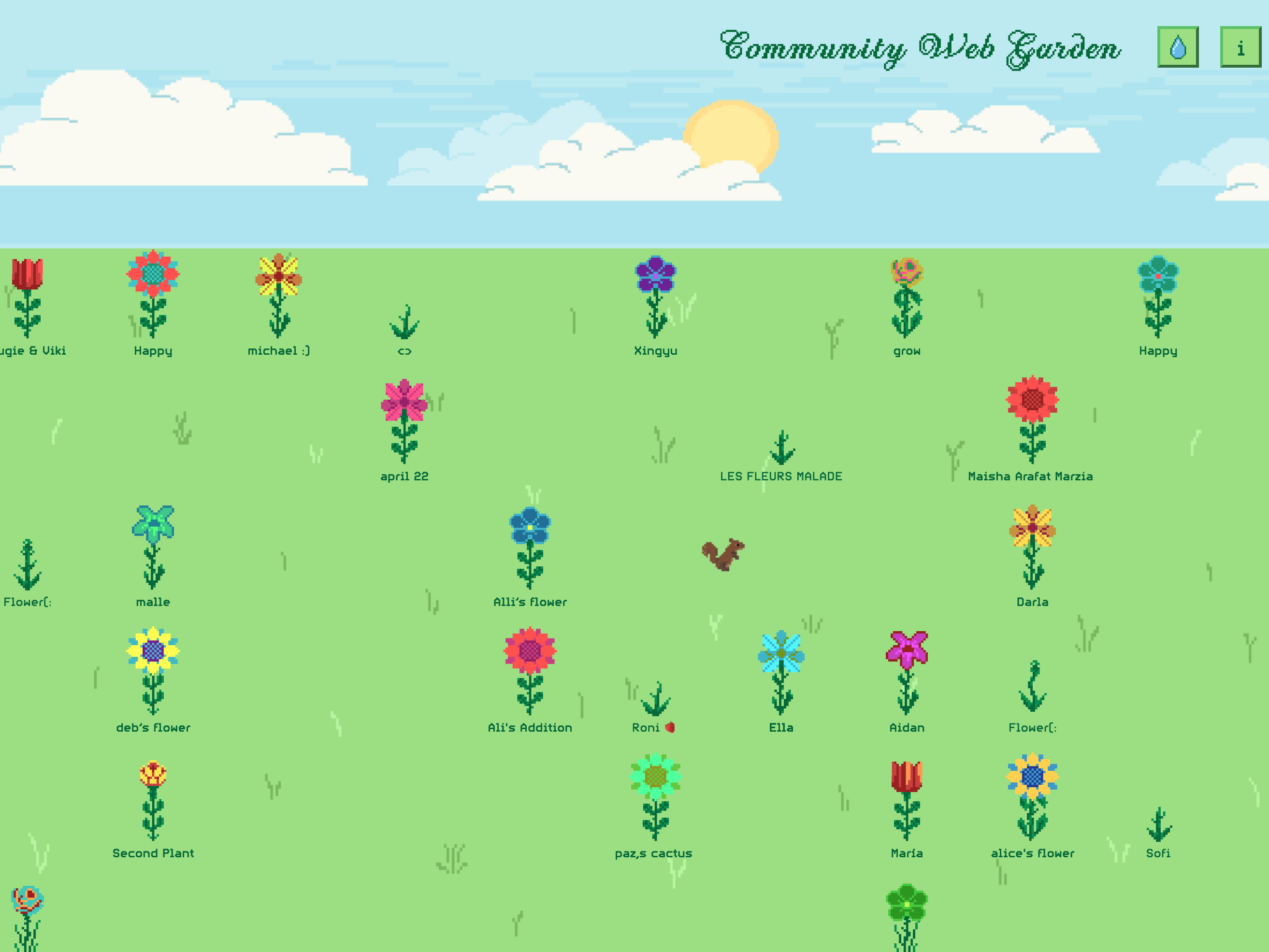
This image is a screenshot of a website I created for my undergraduate thesis project, for which I worked on several websites around the idea of designing my own version of the web with the goals of collaboration, community, creativity, and craft. This website was built and designed from scratch by me, using JavaScript, HTML, and CSS.
The goal of this website was to put a face to users of the website, so that all users can see those who visited the website before them. I created a canvas that can be drawn on to create a self-portrait and a gallery to see everyone else’s drawings. I wanted to create a website where users could be creative and build a sense of connection to see all the other users of the web who usually are anonymous.
This website pushed my JavaScript abilities and taught me about the basics of front and back end web development. I used Node.js and NeDB for the first time to create a dynamic website that allows users to add their self-portrait to my database, then I wrote a function to draw the image from that database and display it permanently to the website gallery. This process is all called from the “add to website” button which immediately adds the image to the website for all other users to see. There is also a button to save the image to your computer, a button to clear the canvas of any drawing, a colour-selection tool, and a slider to change the size of the pen.