CONTRIBUTIONS:
Research, Visual & Conceptual Development, Web Development (Front and Back-End), UX/UI Design
TOOLS:
HTML, CSS, Javascript (p5.js & p5play), Figma, WebSockets
DURATION:
11 weeks (January-April 2024)

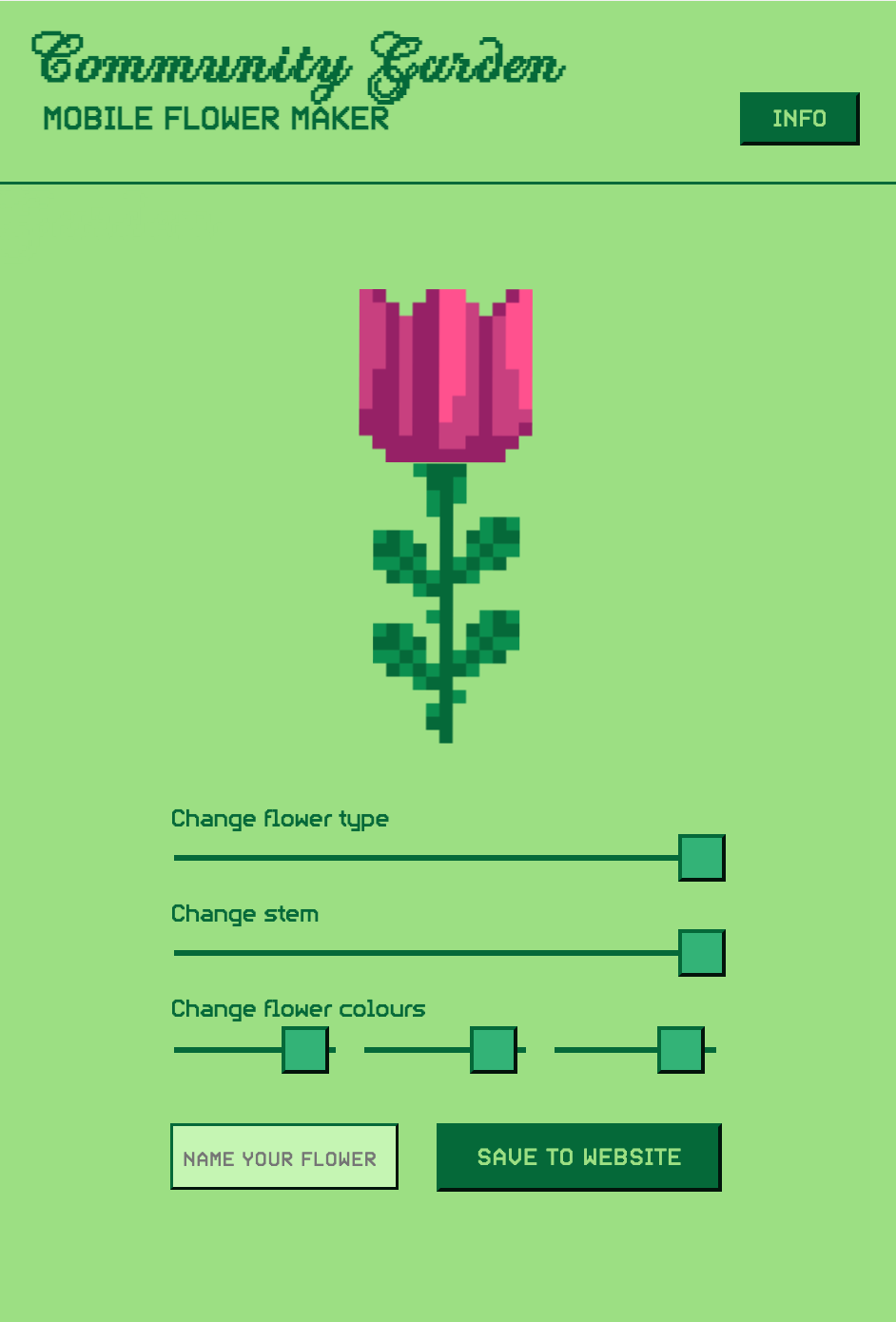
Mobile version of the garden website.

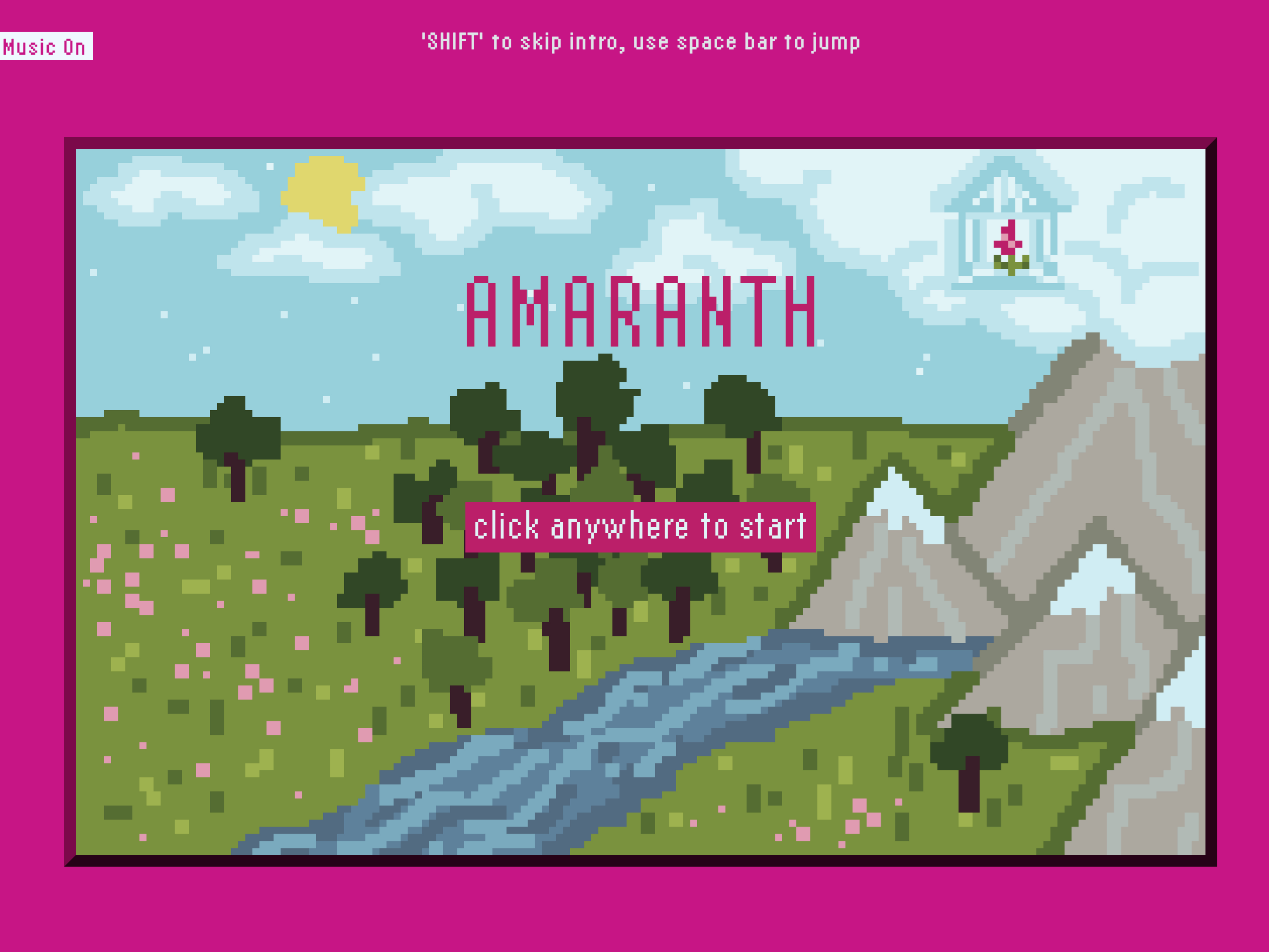
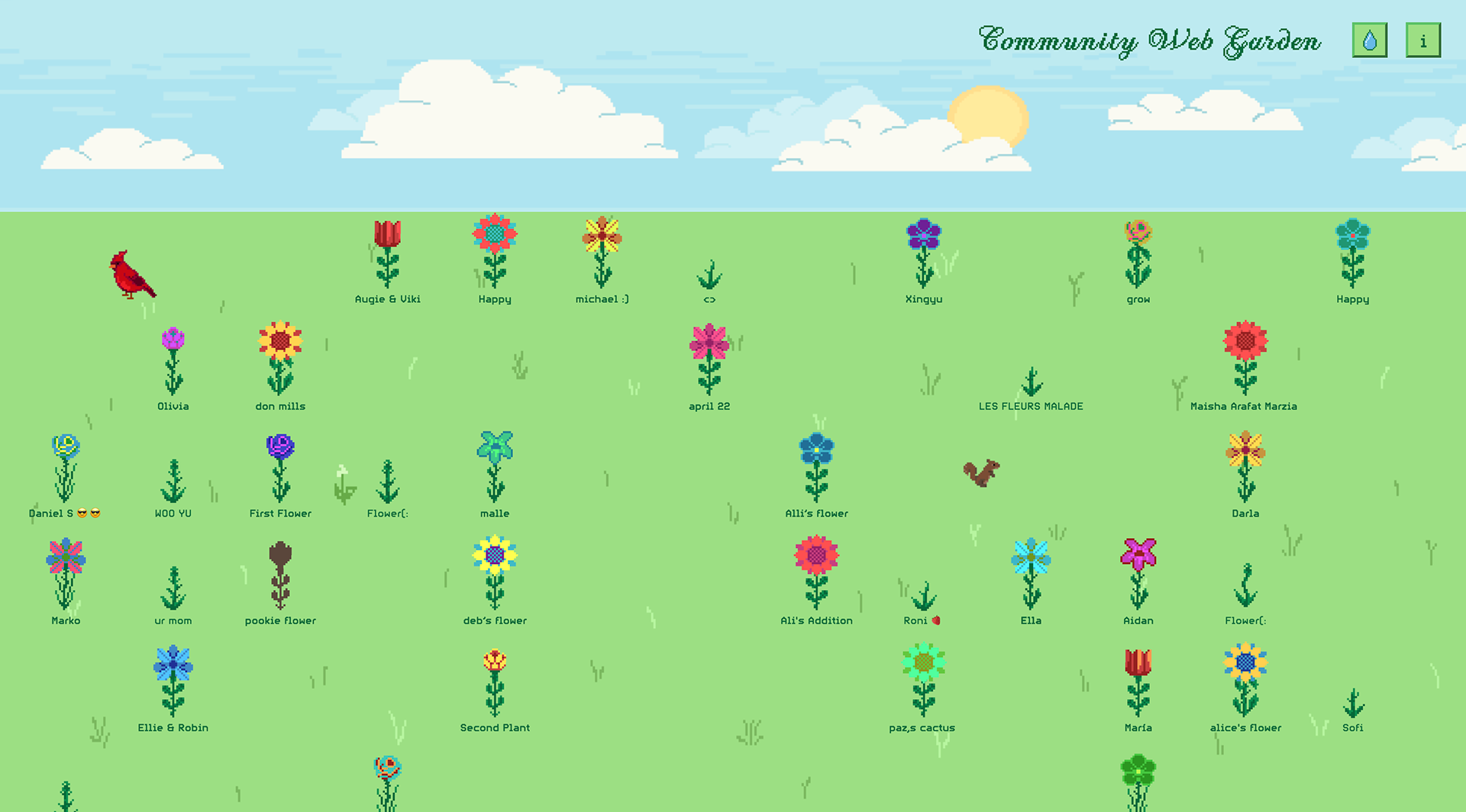
Day version of the garden.

Sunset version of the garden.

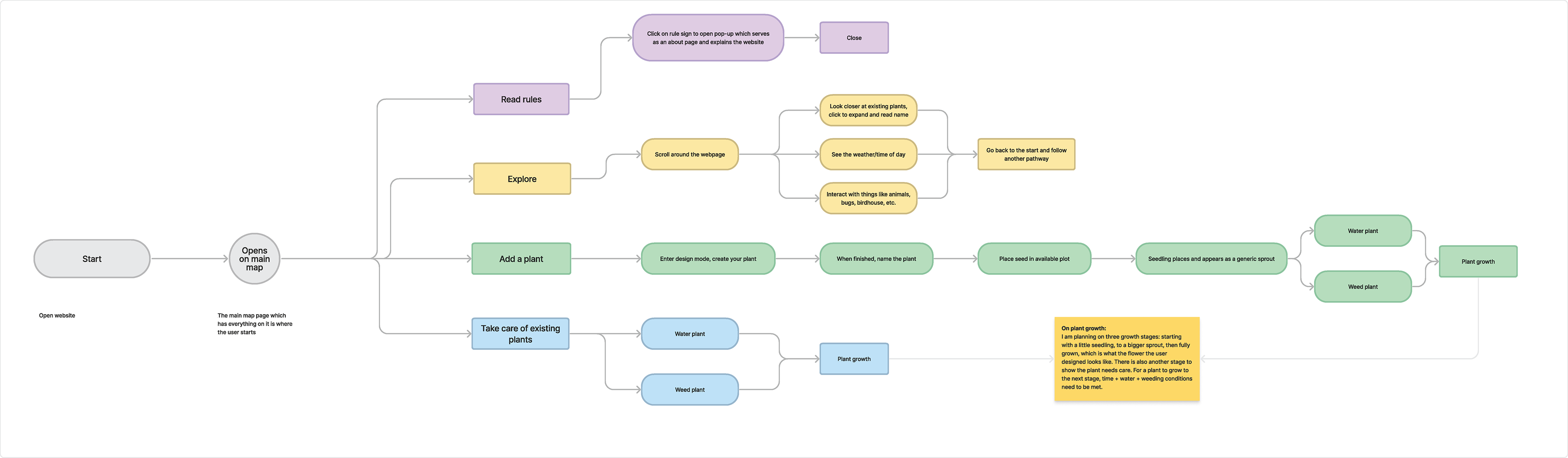
The first user flow I made while in conceptual development for this website.
PROJECT SUMMARY:
This website is a community garden, where on your mobile version, you can use sliders to design your own flower; which is then named and sent to the desktop version which houses the full garden. Everyone's flowers start as a sprout and grow over the course of several days. There are 5 stages of growth which update every 17 hours, until at stage 5, it displays the user's designed flower. The flowers need water every 3 days or they turn brown and can be returned to life by using the water button. Socket.IO allows all changes to appear instantly on the page for all users, no need for refreshing.
I spent 12 weeks on this project, from designing user flows and thinking about the information architecture, to visual development, to web development for 6 weeks.
CONCEPT:
My goal with this project was to create a similar experience of being a part of a community garden but in an online space that can be used anywhere. I wanted to use my own interest in plants and plant growth to create something that people would want to come back to and feel proud of their communal progress. I created several animations of animals and added different states based on time of day, so when you return to the garden it will look different and give you a reason to come back. It is a quiet, slow space on the web, contrary to the fast, ad-pushing web we usually see.
EXHIBITIONS:
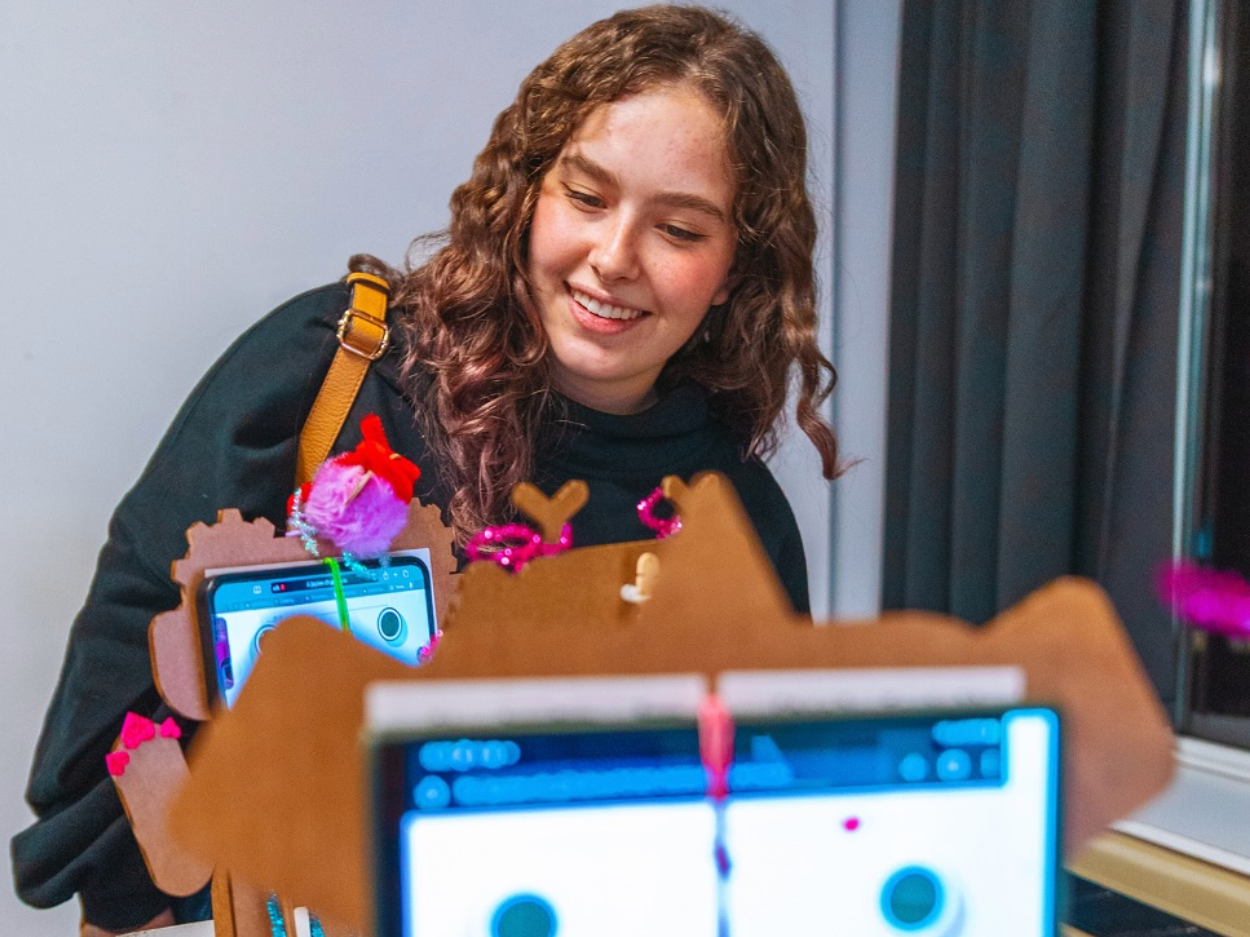
This project was displayed in GradEx 109 in 2024, OCAD University's graduating student exhibition. Visitors were invited to scan a QR code to add their own flower to the garden, then to check back in throughout the 5 days of the exhibition to see their flower grow into their design.
This project was recognized by the OCAD U Global Centre for Climate Action as a project reimagining climate action through art and design.
PROJECT BRIEF:
My undergraduate thesis project was an eight-month process involving months of research, ideation, and experimentation. I made significant leaps in teaching myself Javascript, particularly with the expansion of back-end development, specifically Node.js to work with permanent data storage. The "Community Garden" was a website I built and designed for this thesis project, for which I worked on several websites around the idea of designing my own version of the web with the goals of collaboration, community, creativity, and craft. It was one of 3 final web projects I created, though there were several other experiments I created in the learning process as a form of research through making.
TECHNICAL WRITE-UP:
This website was built and designed from scratch by me, using Socket.IO, JavaScript, HTML, and CSS. It uses a JSON to store the flower data and then the the image and name saved by each user who makes a flower is pulled to be displayed on the website. It also stores the growth state, with each one having three random visual output options, to add variety as the flowers grow. It uses image-swapping to change the image out as the growth states increase (just adding +1 every 17 hours on the back-end). The growth images are the same options for all the flowers, but once the count reaches growth state 5, it stops adding and changes the image to display the image the user created. A similar process is used for the watering feature, simply updating in the JSON every 3 days by checking the flower has been pressed while the water button was activated. Much of the technical process is through time-based database updating and through swapping out the many images that make up the webpage design. There was significant user testing in my thesis classroom to test out the functionality and usability of the website, particularly for the mobile version.

Sprite sheet for the cardinal animation.