CONTRIBUTIONS:
Research, Visual & Conceptual Development, Game Development, Game Design, Sound Design
TOOLS:
HTML, CSS, Javascript (p5.js & p5play), Github Pages, Adobe Audition
DURATION:
5 weeks (February-March 2023)

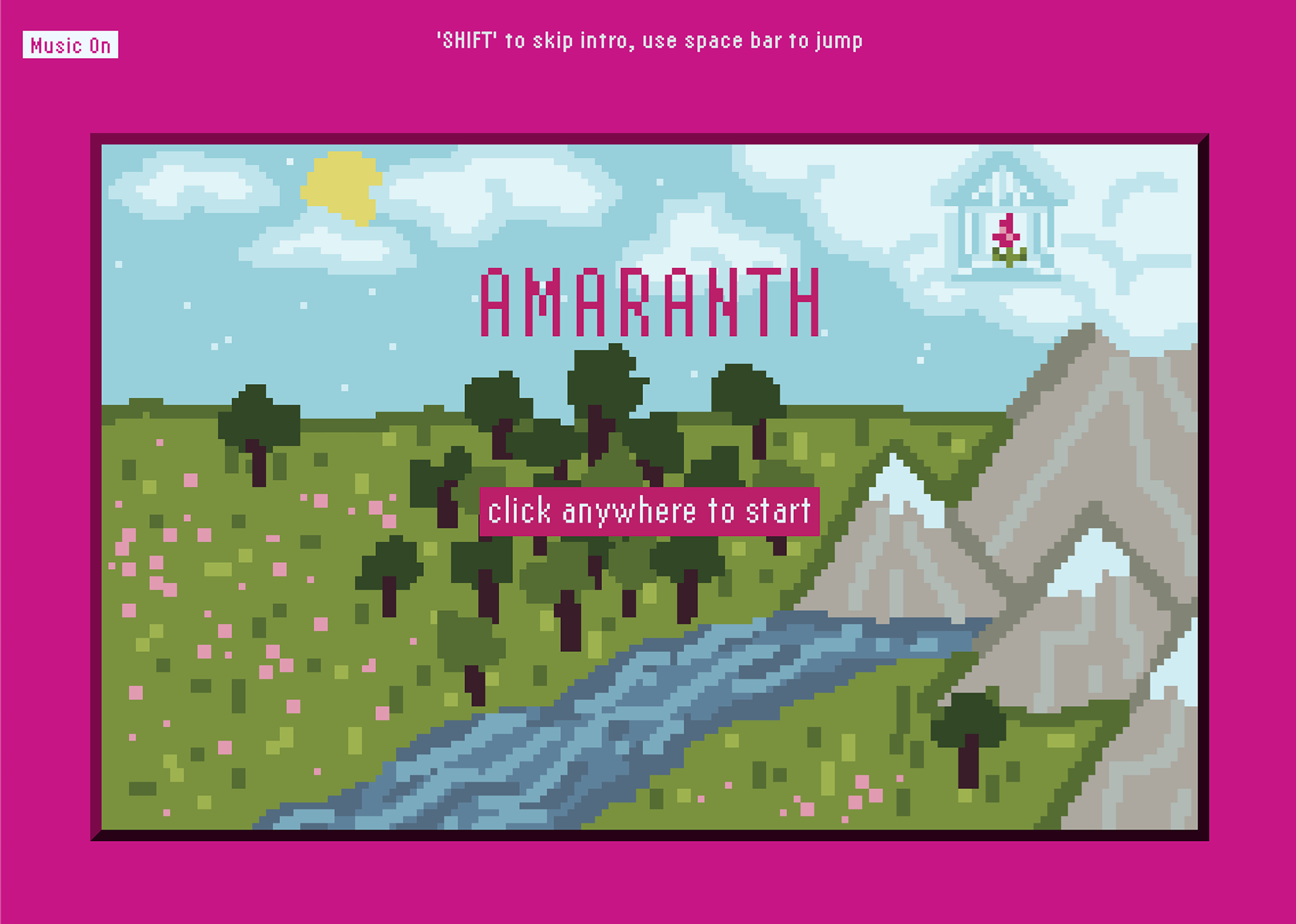
Title screen from the game.

Screencap from the intro story sequence.
PROJECT SUMMARY:
"Amaranth" is a game that I created for a class during my undergraduate Graphic Design degree. The game itself is a simple runner game following a pegasus on a quest to find the amaranth to become immortal. I drew all the background and characters and created the animations, as well as composed the background music in Adobe Audition.
I chose a pixelated style to match the simplistic game functions and have a retro feeling. It also was a practical choice, to simplify the work put into animations and illustrations.
CONCEPT:
The starting concept of my game was to make an adventure game inspired by the Greek myth about the gods hiding an amaranth flower that would make the finder immortal. I had wanted the game to have a sort of journey, where the character you play as has to go find this amaranth flower to go make them immortal. Since I only had a few weeks for this project, I did have to cut back on my original plans and focus on creating a complete game.
PROJECT BRIEF:
This game was created for a class assignment. For my Graphic Design 4 class in my undergrad, we spent the whole semester independently creating three assignments around a central theme. The theme was assigned at the start of the term, and I was assigned the word "amaranth". This game was created under the prompt for a "4D" piece of work, which was fully open-ended to our interpretation. I chose to create a game, with all the art, sound, code, and concept being created by me alone over a period of 5 weeks.
TECHNICAL WRITE-UP:
For this project, I learned how to use p5play. I had only used the original p5.js library a few times before this, so this was a new challenge for me and took a fair amount of experimentation and watching tutorials to work with it to suit my needs. The p5play library simplified the game design process quite a bit for me, which helped as this was the first game I had designed and I was starting from scratch. I utilized the sprite functionality to create the main character, monsters, and obstacles, as well as to integrate animations, movement, and physics mechanics. I created all the character designs as imported images, which I designed myself in a pixel art tool.
I also used Adobe Audition to create sound effects and background music for this project, giving me a basic understanding of composition in sound design. I had to learn this myself as well, though working with combining existing free sound effects made the job a lot simpler.