CONTRIBUTIONS:
Research, Visual & Conceptual Development, Web Development (Front and Back-End)
TOOLS:
HTML, CSS, Javascript, WebSockets
DURATION:
3 weeks (December 2023)

PROJECT SUMMARY:
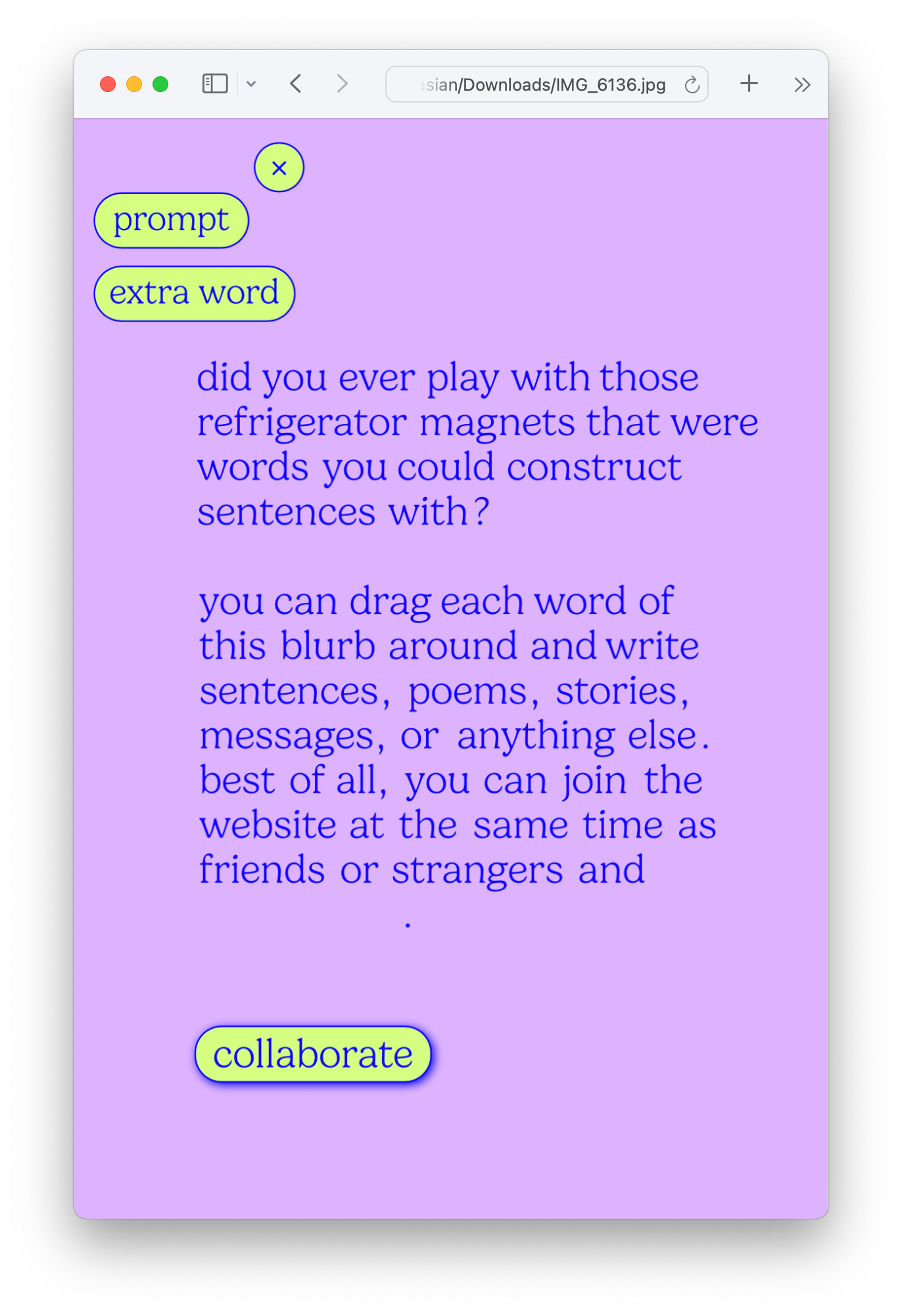
"Magnet Writing" is a website I created using Socket.IO to allow for screens to show all user updates instantly. It is a mobile-only website which is linked above.
This website was inspired by word or letter fridge magnets being used to leave messages. It encourages users to write using the draggable letter “magnets” and there is a button to add more words to the page and another button to add a prompt to boost creativity.
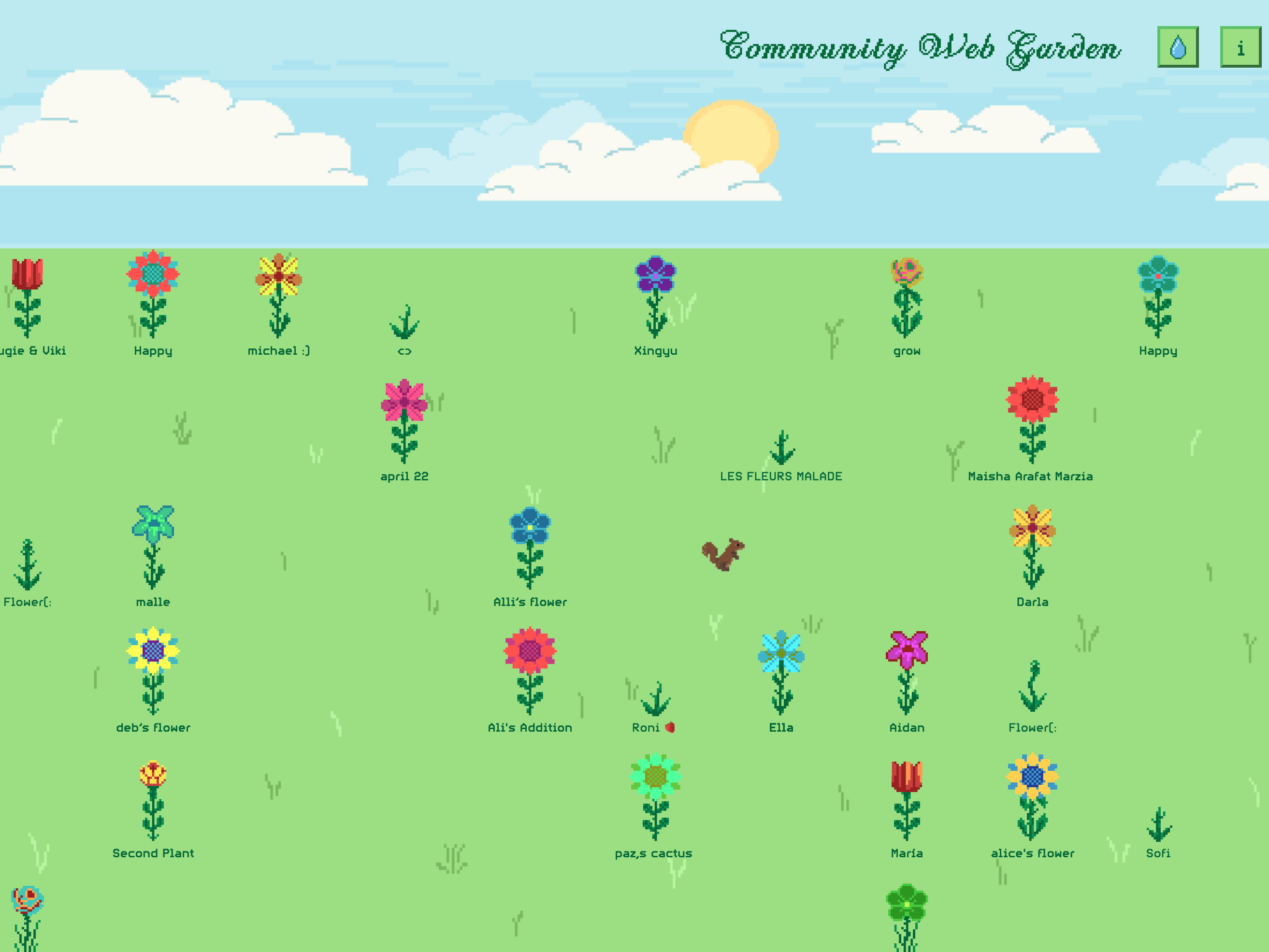
The goal was to create connections through the web, so if more than one person is on the website, everyone can see each other's mouse movements and the words being dragged. It allows for collaboration between friends or total strangers.
TECHNICAL WRITE-UP:
I taught myself how to use WebSockets for this so as to allow users from anywhere to connect and be creative. My Javascript experience before this was fairly limited and this website pushed my coding abilities and gave me experience in both front and back end web development. Socket.IO in conjunction with Node.js were combined with front-end Javascript to create a collaborative website with draggable elements.
PROJECT BRIEF:
My undergraduate thesis project was an eight-month process involving months of research, ideation, and experimentation. I made significant leaps in teaching myself Javascript, particularly with the expansion of back-end development, specifically Node.js to work with permanent data storage. "Magnet Writing" was a website I built and designed for this thesis project, for which I worked on several websites around the idea of designing my own version of the web with the goals of collaboration, community, creativity, and craft. It was one of 3 final web projects I created, though there were several other experiments I created in the learning process as a form of research through making.
EXHIBITIONS:
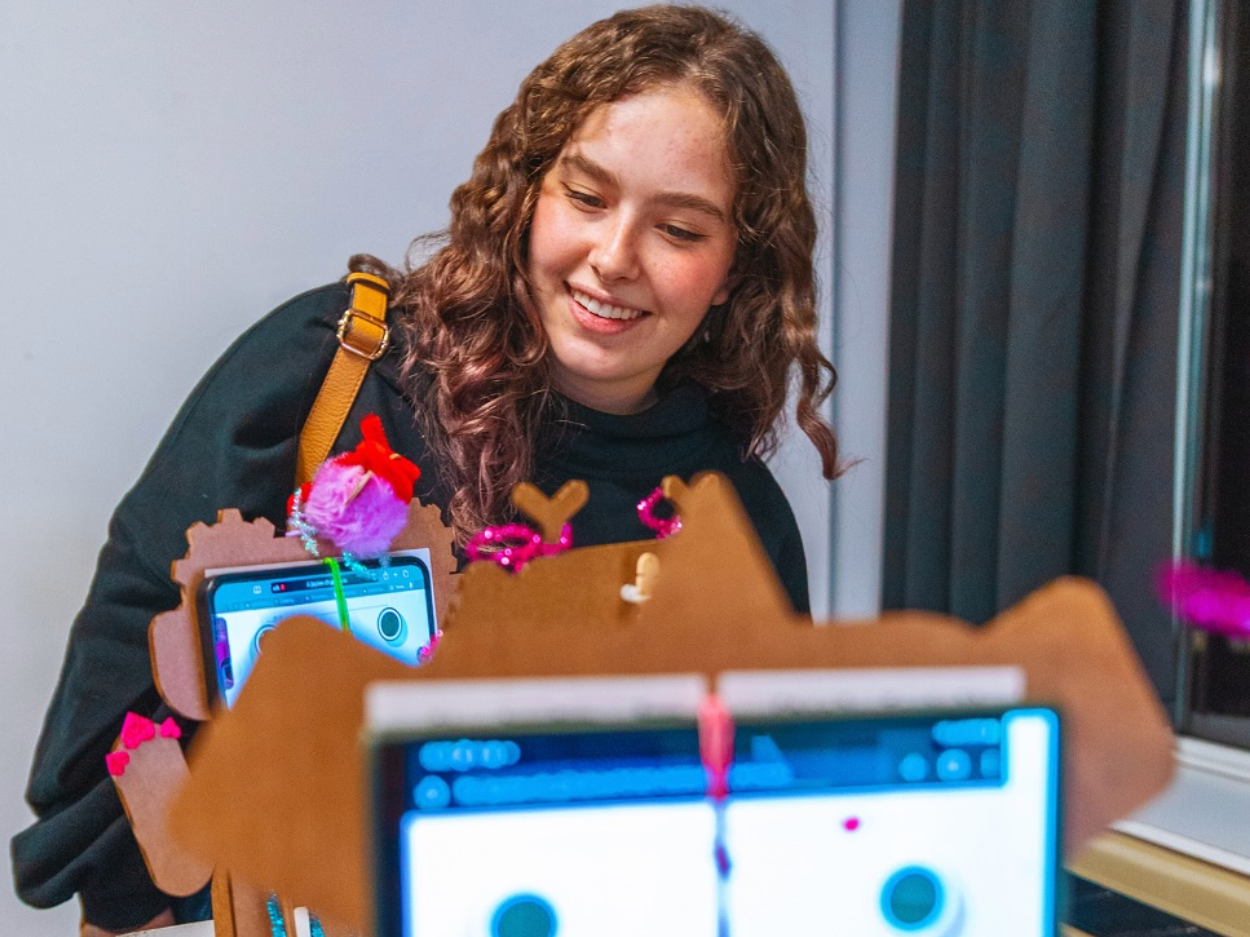
This project was displayed in GradEx 109 in 2024, OCAD University's graduating student exhibition. Visitors were invited to scan a QR code to join the website at the same time as others to write and play together.