CONTRIBUTIONS:
Research, Visual & Conceptual Development, Web Development, Web Design
TOOLS:
HTML, CSS, Javascript, Web Cookies, Github Pages
DURATION:
8 weeks (October-December 2024)

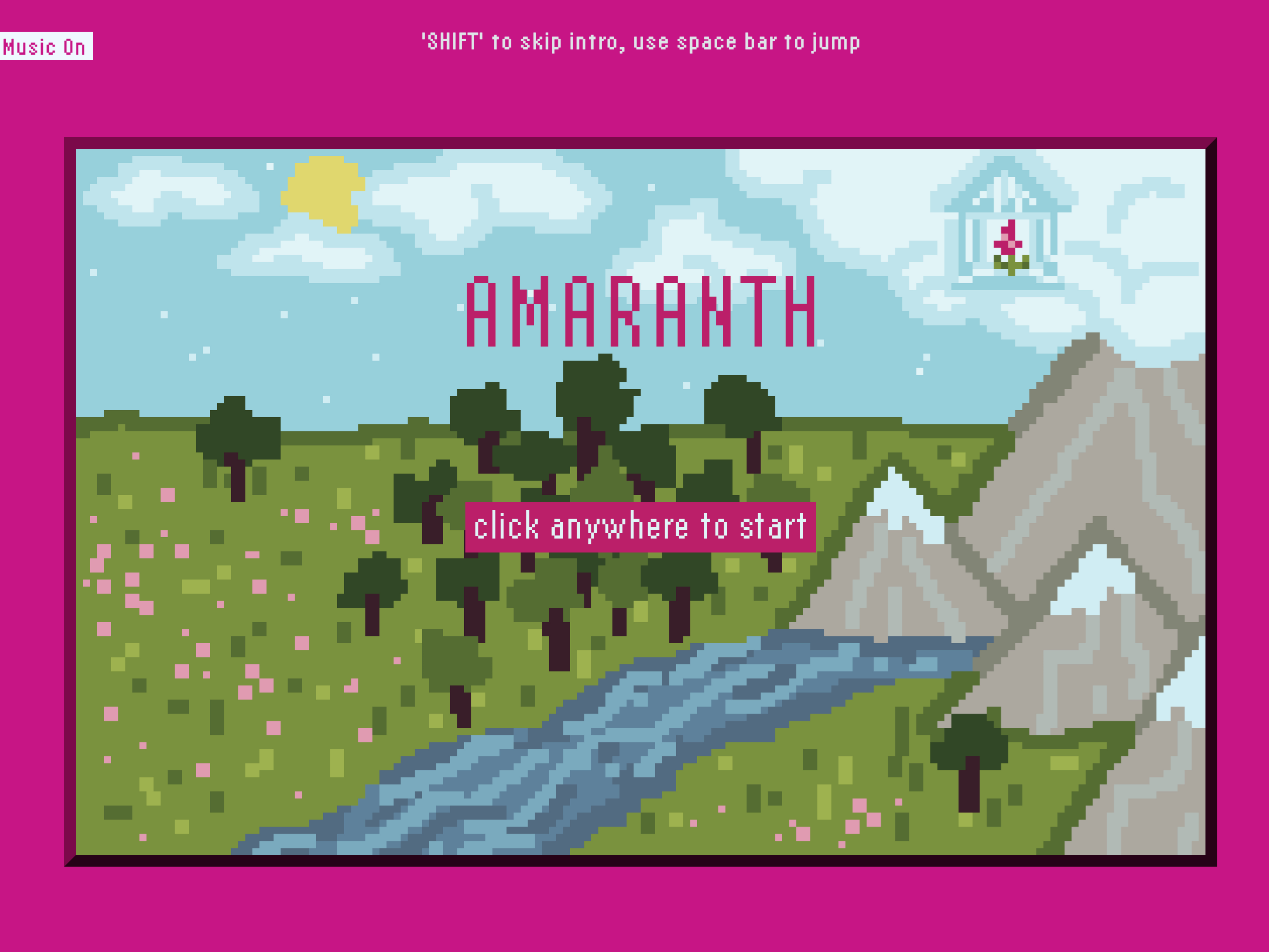
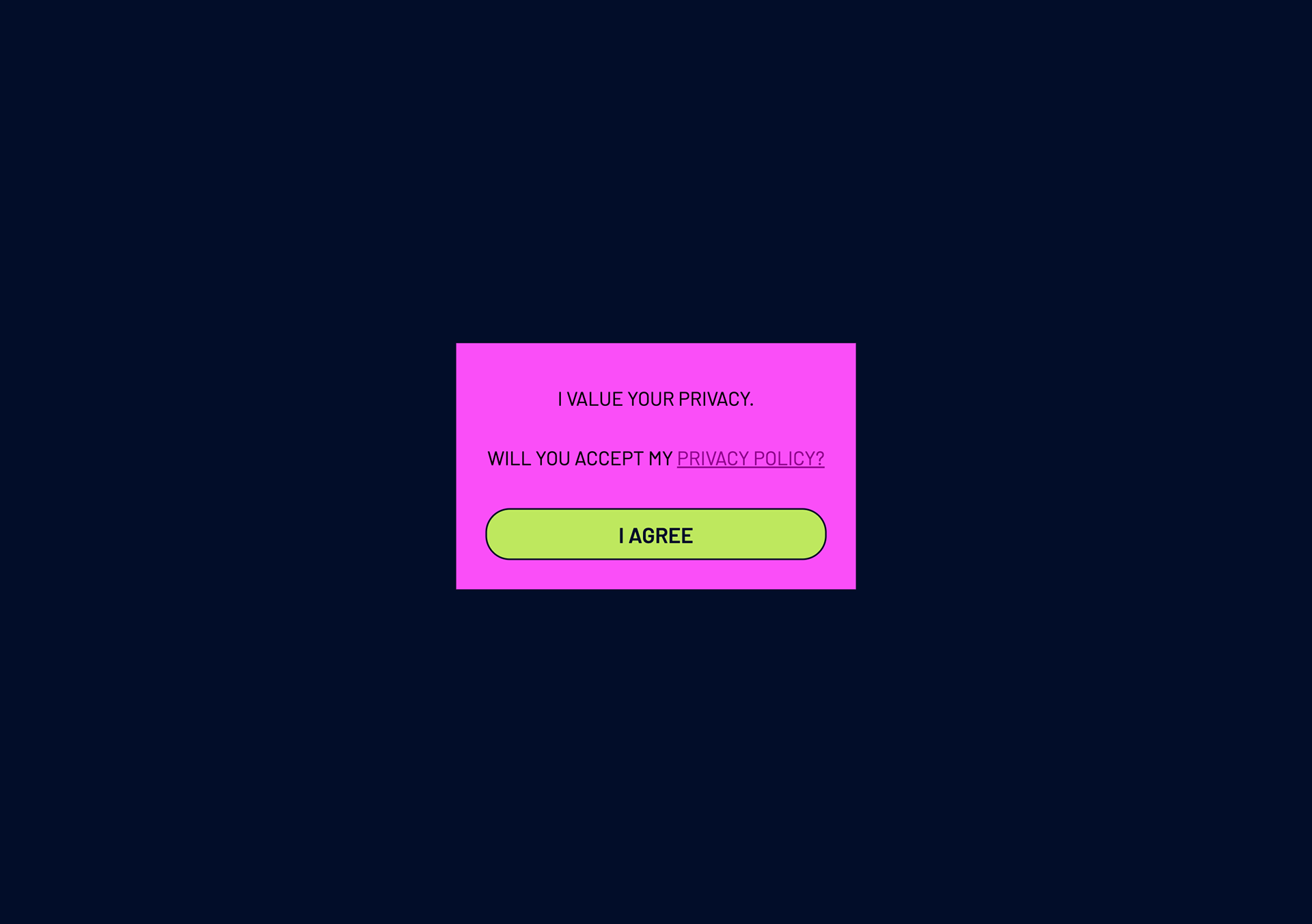
Opening screen of the documentary.

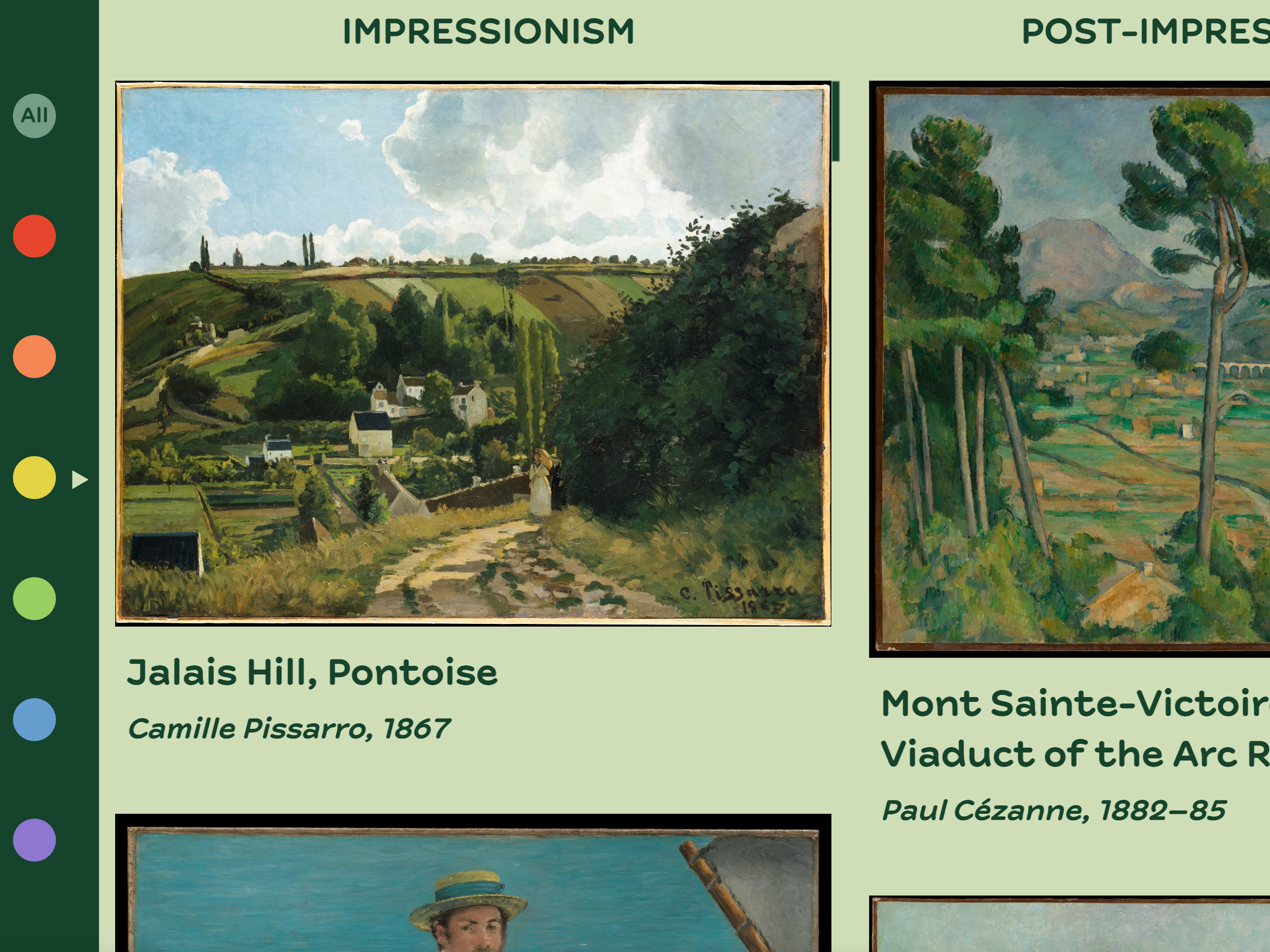
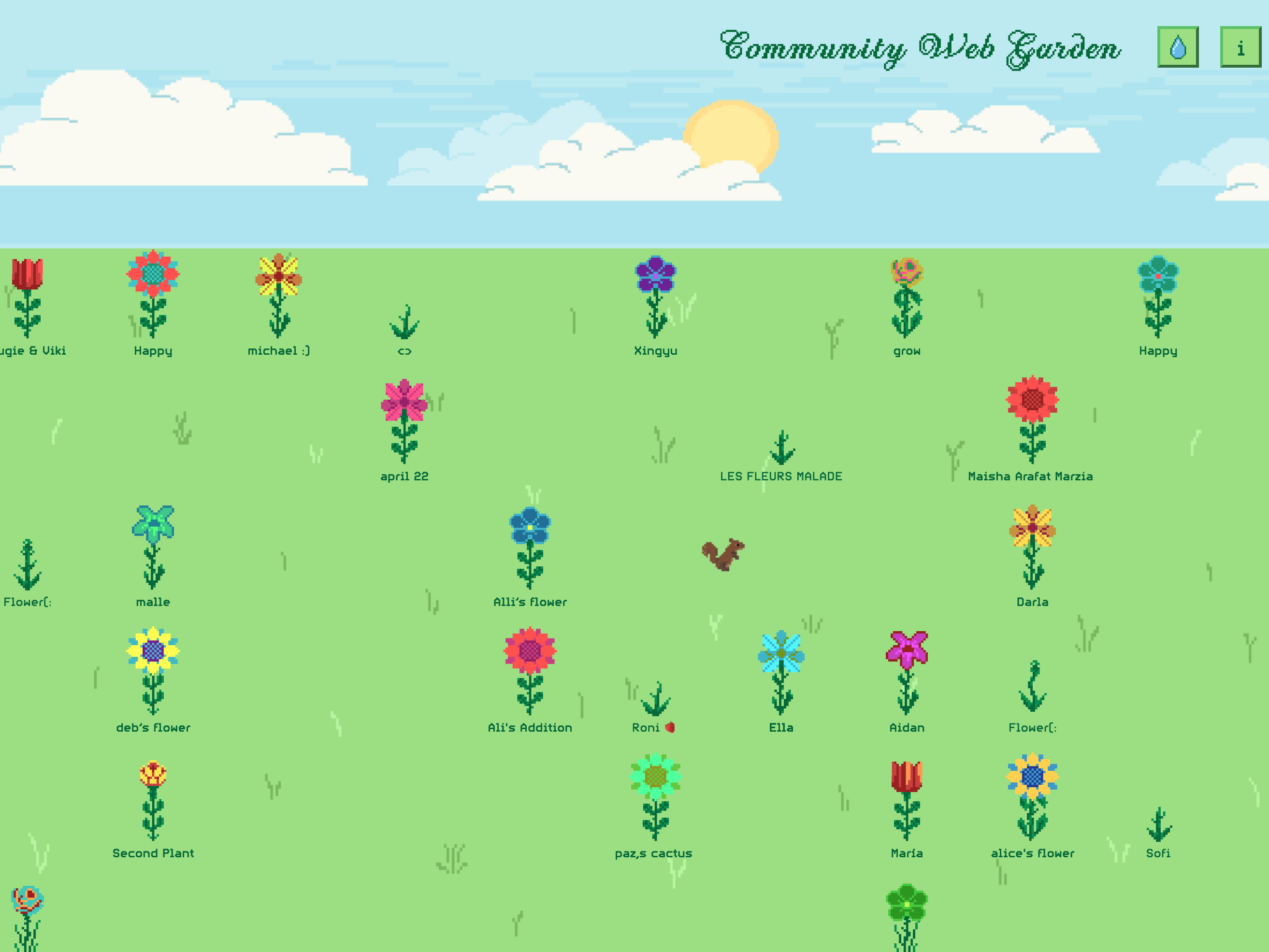
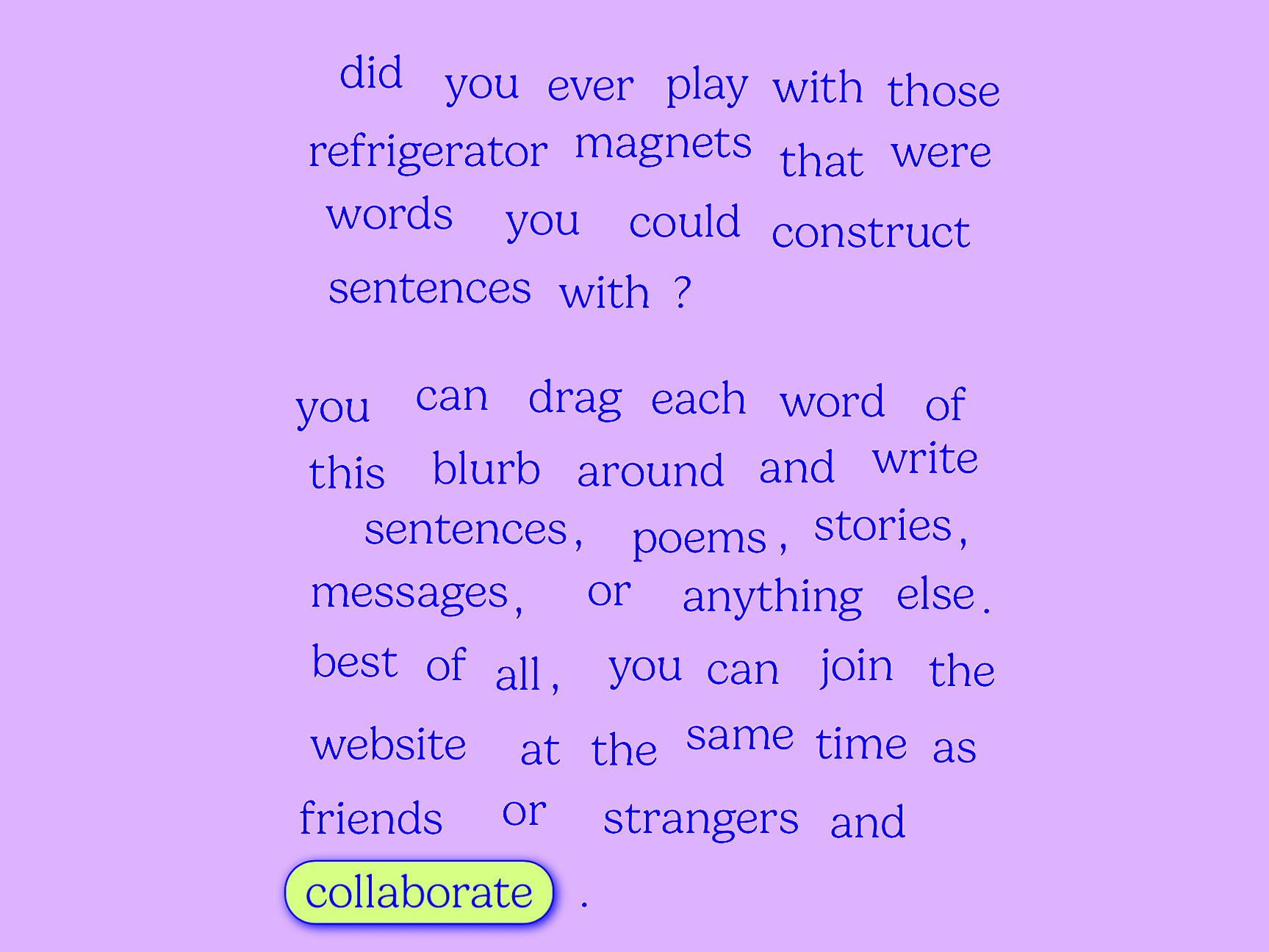
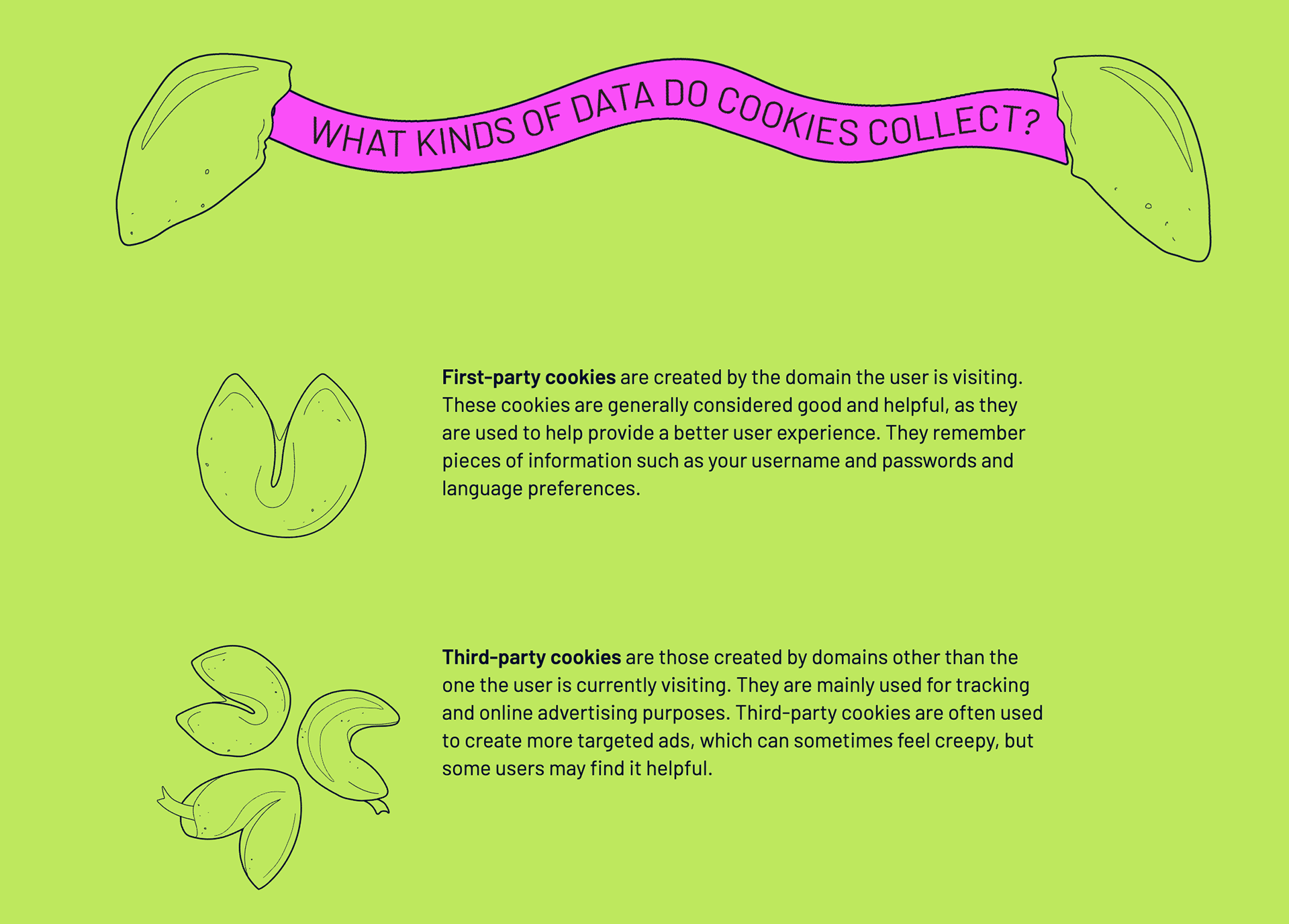
Sample page of some of the documentary's content.
PROJECT SUMMARY:
"Do You Want A Cookie?" is a web documentary I created for an Interactive Documentary course in 2024. This project was built using HTML, CSS, and Javascript and took about 8 weeks through the process of ideation, concept development, research, and web design & development. Information sources from my research are cited throughout the documentary.
CONCEPT:
Browsing the web these days often involves battling through excessive pop-ups, advertisements, and notifications. To cut through the noise as quickly as possible and get to the content we seek, clicking “accept” to whatever privacy notice is blocking our way is often the most painless course of action. But hidden behind the large, bright button asking us to agree and move on, are privacy policies that we never read. I think we as consumers of the web often shrug off things like “compromised passwords” notifications and the weird ads we get after talking about a product, but even if our data isn’t always used in harmful ways, we should know and understand the ways our browsing data can be used.
Through the lens of internet cookies, “Do You Want a Cookie?” seeks to create an informational and investigative response to current conversations around data privacy on the web. It uses the form of an interactive web documentary to engage users and encourage their participation. The information documented is available widely and any privacy policy would be able to include more specific detail, but this format is something that users are able to digest and interact with.
PROJECT BRIEF:
This was a project for an Interactive Documentary class assignment. The task was to create and exhibit an original interactive documentary work, in a format of our choosing. The goal was to demonstrate an understanding and practical application of the theoretical discourse surrounding interactive documentary and it's related forms, as well as our ethical responsibilities towards documentary subjects, audiences, and collaborators. This class was not about teaching us new technical skills, but using the ones we already had to be used in documentary format. Other students created interactive documentaries using VR, film, workshop-formatting, and physical computing. I went the web documentary route because of my own familiarity with web design and development.
TECHNICAL WRITE-UP:
This web-doc was created using primarily front-end web development skills that I have taught myself over the years. HTML, CSS, and Javascript were the three languages used in this project, with CSS including the most code. CSS animations were used to add small animations to the images, creating more visual interest, as well as for all the web design.
Javascript was fairly limited for this project, with the main usage being for cookies. With this documentary being focused on web cookies, I taught myself how to include my own cookies on the website. Some cookies are built into the site to automatically create a new every few minutes (these are jokes added as the cookie contents, to encourage users to check their cookie history) and a time-stamp captured when users join the site is also loaded as a cookie.